Template:F1 Model 812 Images
<html> <style> .horizontalThumbs{height:100px; border:0 none;} </style>
<a href=" "
"
data-lightbox = "F1 Model 812" data-title = "F1 Model 812 C Grille Removed" title = "click to zoom"
>
<img src=" "
"
class="horizontalThumbs">
</a>
<a href=" "
"
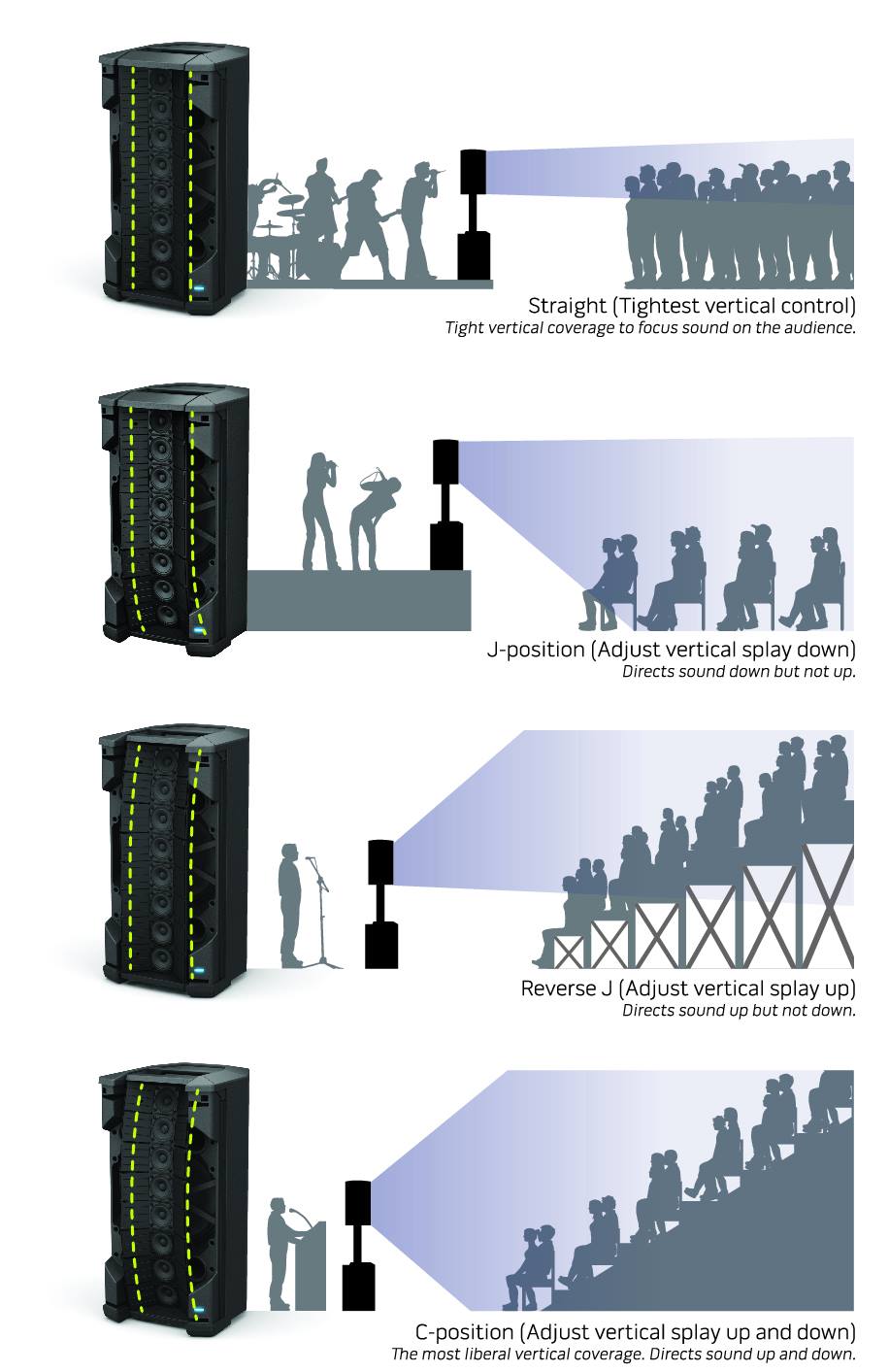
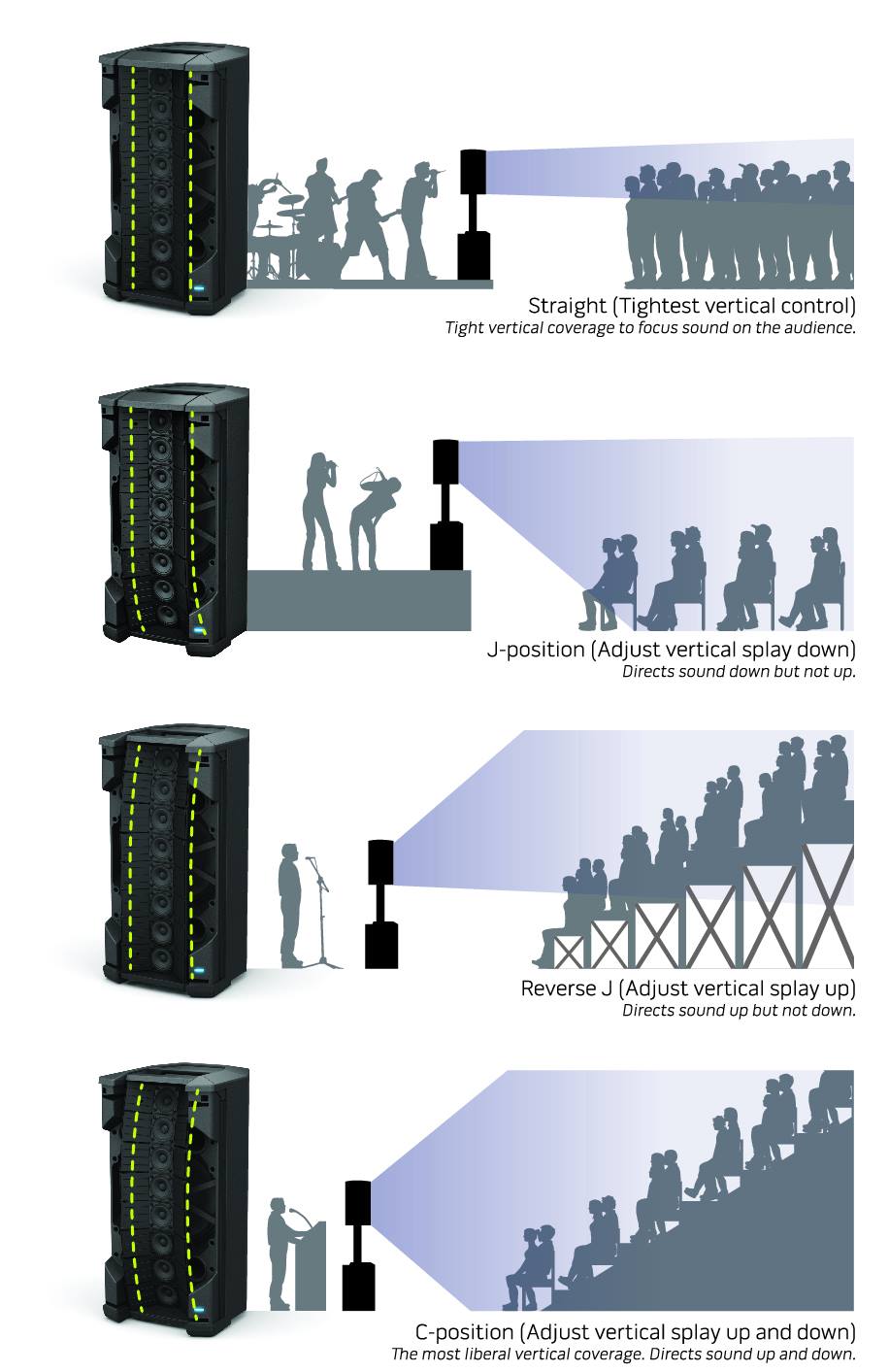
data-lightbox = "F1 Model 812" data-title = "F1 Model 812 Straight" title = "click to zoom"
>
<img src=" "
"
class="horizontalThumbs">
</a>
<a href=" "
"
data-lightbox = "F1 Model 812" data-title = "F1 Model 812 Straight Grille Removed" title = "click to zoom"
>
<img src=" "
"
class="horizontalThumbs">
</a>
<a href=" "
"
data-lightbox = "F1 Model 812" data-title = "F1 Model 812 J" title = "click to zoom"
>
<img src=" "
"
class="horizontalThumbs">
</a>
<a href=" "
"
data-lightbox = "F1 Model 812" data-title = "F1 Model 812 J Grille Removed" title = "click to zoom"
>
<img src=" "
"
class="horizontalThumbs">
</a>
<a href=" "
"
data-lightbox = "F1 Model 812" data-title = "F1 Model 812 Reverse J" title = "click to zoom"
>
<img src=" "
"
class="horizontalThumbs">
</a>
<a href=" "
"
data-lightbox = "F1 Model 812" data-title = "F1 Model 812 Reverse J Grille Removed" title = "click to zoom"
>
<img src=" "
"
class="horizontalThumbs">
</a>
<a href=" "
"
data-lightbox = "F1 Model 812" data-title = "F1 Model 812 C" title = "click to zoom"
>
<img src=" "
"
class="horizontalThumbs">
</a>
<a href=" "
"
data-lightbox = "F1 Model 812" data-title = "F1 Model 812 C Grille Removed" title = "click to zoom"
>
<img src=" "
"
class="horizontalThumbs">
</a>
<a href=" "
"
data-lightbox = "F1 Model 812" data-title = "F1 Model 812 Rear" title = "click to zoom"
>
<img src=" "
"
class="horizontalThumbs">
</a>
<a href=" "
"
data-lightbox = "F1 Model 812" data-title = "F1 Model 812 Rear I/O Panel" title = "click to zoom"
>
<img src=" "
"
class="horizontalThumbs">
</a>
<a href="http://toonz.ca/bose/wiki/index.php?title=Image:F1_Model_812_Rear_angle.jpg"
data-lightbox = "F1 Model 812" data-title = "F1 Model 812 Rear I/O Panel" title = "click to zoom"
> <img src="http://toonz.ca/bose/wiki/index.php?title=Image:F1_Model_812_Rear_angle.jpg"
class="horizontalThumbs">
</a>